Headings
When creating a header, all you need to do is add a # before your header or use the contextual toolbar. You can keep adding up to six # in a row to make the headers smaller.
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Links
If you paste in a URL, like https://ghost.org - it'll automatically be linked up. But if you want to customise your anchor text, you can do that too! Here's a link to the Ghost website.
Buttons
Add call to action buttons to your posts using button cards. Buttons can be center or left aligned, include custom button text, and link to any URL.
Callouts
Ever find yourself wanting to add extra styling to important information in your posts? Well, now you can with callout cards.
Toggles
Use the new Toggle cards to create collapsible sections of text in your posts and pages. Great for creating distinct sections in your content, or adding an FAQ section.
When should I use Toggles?
Toggles allow you to create collapsible sections of content which is a great way to make your content less overwhelming and easy to navigate. A common example is an FAQ section, like this one.
Where can I take Ghost for a spin?
Start a free 14-day trial here. You won't be billed at the end, and you'll have access to all features.
Quoting
If you want to add a quote, you just need to add a > to the beginning of the line or use the contextual toolbar, and it will put it into the quote format.
Minimal Quote
Ghost is a fully open source, adaptable platform for building and running a modern online publication. We power blogs, magazines and journalists from Zappos to Sky News.
Bold Quote
The only impossible journey is the one you never begin — Tony Robbins
Bookmarks
With the Bookmark card you can present links in a much richer format. If the URL points to a page with right meta information it can show the page title, excerpt, author, publisher and even a preview image.

Audio
It's now possible to upload audio files directly to your posts! This means you can share audio content with your audience, with a beautiful media player that nests into your posts and emails seamlessly.

File Uploads
Following audio and video cards, now you can add downloadable files to your posts in Ghost. File uploads can be used to share multiple types of content with your audience. Files display in your content with a custom name and caption, like this:
Headers
Add visual headers to your content to create bold, attention-grabbing section headers.
Buy Galerie Now
Modern and versatile theme that stands out for its sleek design, it's incredibly fast, it offers a great user experience and it has many options to customise it.
Buy GalerieImages
Ghost supports three types of image formats: Normal, Wide and Full Size. Additionally Galerie supports an additional format: Floating. By default when you click on an image it will be displayed in a lightbox.
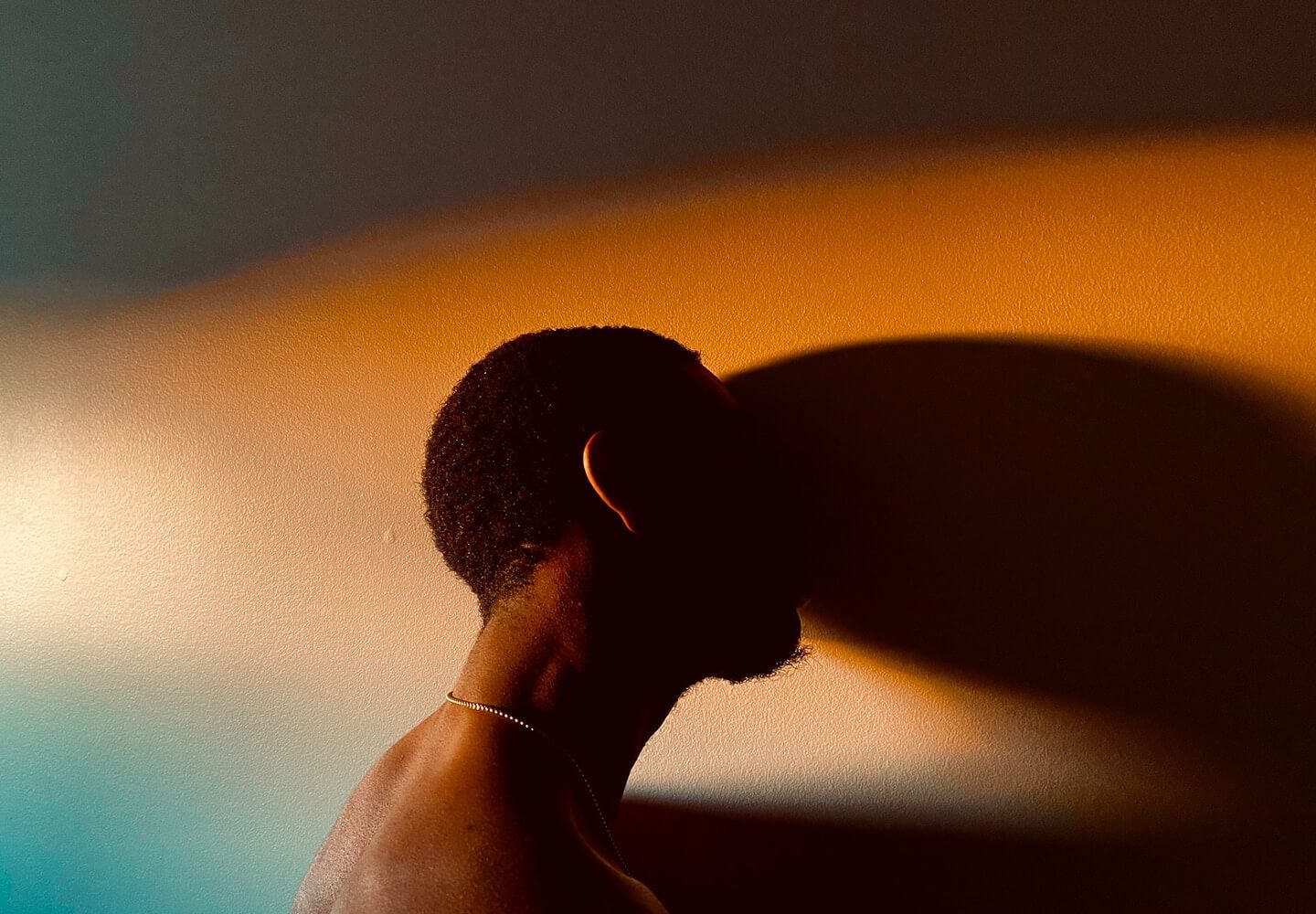
Normal Format

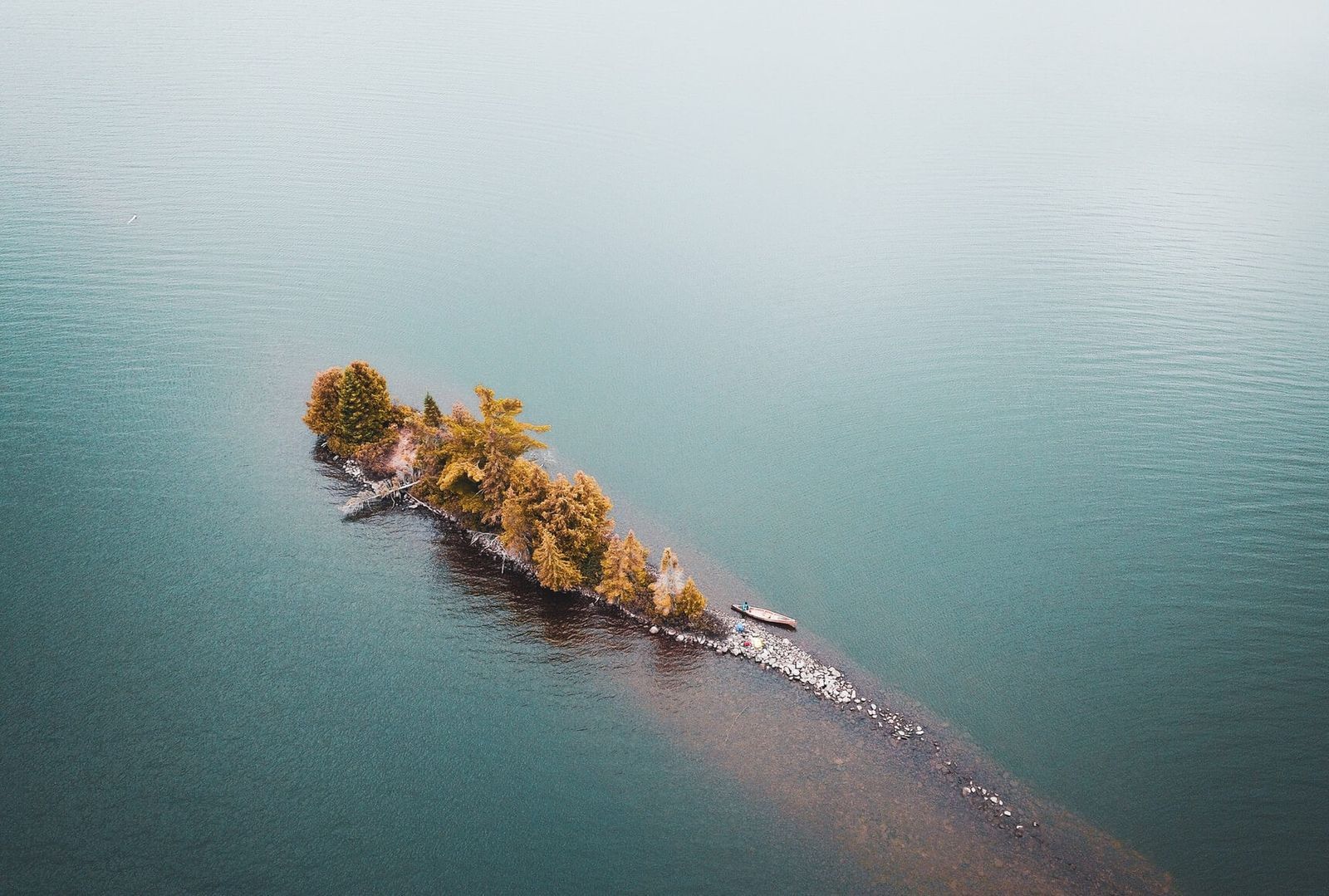
Wide Format

Full Format

Float Format

The Unsplash library just recently passed 3 billion downloads. That’s 3 billion articles, blog posts, presentations, wallpapers, school projects, social media, and art made better because of Unsplash photos. This has been a huge undertaking from our team that involved building our own visual matching technology powered by machine learning, our own web crawler (ala Google), and a completely revised image stats system to better understand placement and context.
In your stats area you’ll find a new section called ‘Uses’ that contains information and links to some of the notable public places that your images have been used. At the timing of writing, we’ve only crawled a tiny portion of the internet, but we’ve already found over 100,000 matching uses.
Gallery
Ghost supports image galleries for up to 9 images at a time, all of which are responsively optimised and organised to look their best no matter how many images you add or remove.





GIFs
If a picture is worth a thousand words then a GIF is worth a thousand pictures. Express yourself with moving cats and talking dogs in Ghost.

Video
As a follow up from audio cards, you can now upload videos to your content in Ghost. Once uploaded, your video content renders in a beautiful video player:
Embed
In the editor it is possible to insert videos from platforms such as Youtube or Vimeo, the videos you insert will adapt perfectly to the device on which they are displayed while maintaining the appropriate aspect ratio.
Call To Action Cards
AG1 by Athletic Greens is a daily drink that covers all the bases-vitamins, minerals, probiotics, and more. No pills, no hassle. Just one scoop for simple, everyday health support.
Product Cards
Display products beautifully with custom content including an image, description, button or rating, so you can add your favorite recommendations to any post.

HomePod mini
HomePod mini works with your iPhone for requests like hearing your messages or notes, so they are completed on device without revealing that information to Apple.
NFT Cards
Ghost just got a new embed. Just like when you share links from YouTube, Soundcloud, and Spotify, OpenSea links now get a beautiful card to make it easier for you to showcase your digital art.
List Types
This theme includes styles for both unordered and ordered lists, it also supports nested lists.
Unordered list
- Lorem Ipsum is simply dummy text
- Lorem Ipsum has been the industry's standard dummy text ever since
- It has survived not only five centuries
- It was popularised in the 1960s
- It is a long established fact that a reader will be distracted by
Ordered list
- Contrary to popular belief, Lorem Ipsum is not simply random text
- It has roots in a piece of classical Latin literatur
- The standard chunk of Lorem Ipsum
- The point of using Lorem Ipsum
- Various versions have evolved over the years
Highlighting
Highlighting text can help bring important information immediately to the reader's attention. When creating a highlighting text, all you need to do is add a == before and after your text in a Markdown card.
Tables
This theme supports responsive tables that will display a horizontal scroll bar if the screen is too small to display the full content.
| Heading | Heading | Heading | Heading | Heading |
|---|---|---|---|---|
| 1 | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell |
| 4 | Cell | Cell | Cell | Cell |
| 5 | Cell | Cell | Cell | Cell |
Code
If you’re a technical writer, you may want to use example snippets of code to teach your readers a particular syntax. Using a single backtick (`) around a word in a sentence, you can show a quick ```) will turn an entire paragraph into a code block.
.awesome-thing {
display: block;
width: 100%;
}
Forms
It is also possible to insert form elements using the HTML card, Galerie includes styles for text fields, select fields, checkboxes, textareas and radio buttons.







